
Полная версия:
Елена Николаевна Кирьянова Самоучитель Adobe After Effects 6.0
- + Увеличить шрифт
- - Уменьшить шрифт

Дмитрий Кирьянов
Елена Кирьянова
Самоучитель Adobe After Effects 6.0
Введение
Перед вами самоучитель, при помощи которого вы сможете самостоятельно освоить основные возможности приложения Adobe After Effects 6.0, который в дальнейшем будем называть просто – After Effects.
Изложение материала построено по принципу "от простого – к сложному". Главы, каждая из которых нацелена на решение определенной задачи, мы назвали уроками, подчеркивая тем самым, что основное назначение нашей книги – научить читателя работе с After Effects. При этом мы постарались думать о разных пользователях – как начинающих работу с компьютером вообще и пытающихся освоить After Effects «с нуля», так и продвинутых, знакомых с приложениями Adobe Photoshop и Adobe Premiere, а также с предыдущими версиями After Effects.
Хотим сразу оговориться, что мы старались максимально упростить восприятие материала. Для этого мы сделали акцент на частое использование поясняющих рисунков и экранных форм, на которых при помощи расположения указателя мыши подчеркивали смысл рисунка.
Эта книга, по сути, является одним из двух (равноценных) томов самоучителя, посвященных двум наиболее популярным приложениям для компьютерного видеомонтажа – Adobe After Effects и Adobe Premiere. Обе книги, хотя и имеют одинаковый стиль подачи материала, абсолютно независимы (в том смысле, что для чтения одной не требуется знакомство с другой). Тем не менее, по ходу изложения мы часто упоминаем о второй из программ, поскольку, по замыслу разработчиков, они дополняют друг друга, и большая часть пользователей работает с обоими приложениями.
Не забыли мы и о приверженцах компьютеров Apple (правда, помня о вашей немногочисленности, мы вынесли большинство из интересующих вас сведений в сноски и приложения).
Не сочтите за труд прочитать это введение в книгу, поскольку мы написали здесь не просто общие слова, а даем рекомендации именно вам, конкретным читателям, чтобы вы смогли пользоваться нашей книгой максимально эффективно, в зависимости от ваших познаний в компьютерах и стиля обучения, к которому вы привыкли.
Как устроена эта книга
На уроках решается конкретная проблема видеомонтажа в приложении After Effects. Таким образом, мы постарались охватить все основные приемы и возможности данной программы.
Каждый урок начинается с короткого анонса:
□ Чего мы хотим:
• здесь мы очень сжато говорим о том, что является целью этого урока. Вам сразу станет ясно, какая проблема решается в данном уроке.
□ Нам потребуется:
• в этой части урока приведен перечень тех материалов (например, мультимедийных файлов, которые надо подготовить заранее, или внешних устройств, подключаемых к компьютеру), которые будут использоваться при изложении материала данного урока.
□ Что полезно вспомнить:
• ссылка на предшествующие уроки, знание которых совершенно необходимо для осмысленного чтения данного урока. Здесь мы подумали не только о простой контекстной рекомендации освежить уже прочитанный материал, но и о привычке многих читателей изучать материал не по порядку, а хаотично, в зависимости от интересующей их в данный момент задачи.
Важность такой преамбулы каждого урока продиктована спецификой и, подчас, сложностью самого процесса компьютерной обработки видео, а также печальным опытом некоторых компьютерных книг (зачастую неискушенному пользователю совсем неочевидно, какую именно цель ставит автор при перечислении тех или иных действий при работе с программой, и их смысл становится понятным только в конце раздела). Некоторым читателям удобнее разобраться в проблеме при помощи работы "своими руками", не тратя время на разбор текста книги и ориентируясь в смысле описываемых нами операций по работе самой программы After Effects на экране монитора. Для них мы советуем обратить внимание на участки текста книги, выделенные маркированным или нумерованным списком, например:
1. Сначала сделайте то-то.
2. Потом то-то.
Или:
□ первое;
□ второе;
□ третье.
Даже если мы предлагаем вам выполнить какое-то одно простое действие, все равно мы выделяем его маркером или номером списка (для облегчения контекстного поиска интересующего вас места на странице).
Заботясь об упрощении восприятия материала, мы старались сделать многочисленные рисунки полноценным конспектом книги, руководствуясь правилом "лучше один раз увидеть, чем много раз прочитать". Подписи к рисункам сочинялись так, чтобы они давали дополнительную полезную информацию (часто дублируя мысли, изложенные в тексте), например, подпись к рис. 2.11 – "Окно Composition всегда отображает кадр, отмеченный линией редактирования в окне Timeline".
Если вы хотите максимально подробно разобраться в возможностях программы After Effects, читайте весь текст подряд, но если по каким-то причинам вы не хотите отягощать себя излишней информацией, а хотите познакомиться с самым необходимым, то можете пропустить фрагменты книги, которые оформлены в виде примечаний.
В силу специфики книги некоторые из таких примечаний адресованы пользователям (как опытным, так и начинающим и даже потенциальным) другого видеоредактора – Adobe Premiere. Эти фрагменты мы оформляли с помощью заголовка:
Пользователям Adobe Premiere
Наконец, серьезное внимание мы уделили приложениям к книге, которые, как мы планировали, помогут вам в работе с After Effects после того, как вы станете ее опытным пользователем, и будут служить надежной справочной информацией.
Надеемся, что наша книга поможет вам быстро и качественно овладеть всеми тонкостями компьютерной обработки видео при помощи замечательного пакета Adobe After Effects 6.0.
Авторы
Урок 1
Общие сведения о цифровом видео
Первый урок посвящен знакомству с принципами компьютерного видеомонтажа и графики и адресован, в первую очередь, новичкам в области цифрового видео. В нем в сжатой форме объясняются принципы хранения и обработки видео– и звукозаписей на компьютере, описываются основные параметры видеофайлов (размер, частота кадров и т. п.).
Уже довольно давно персональные компьютеры используются в качестве средства воспроизведения и редактирования цифрового видео. Технология, позволяющая отображать на экране монитора видео и воспроизводить через динамики звук, получила название мультимедиа. С точки зрения хранения мультимедийной информации на компьютере (вообще говоря, любые данные представляются на нем в виде файлов определенного типа), можно выделить несколько основных типов файлов:
□ Audio (звуковые, или аудио) – только звук, который проигрывается через акустическую систему (например, файлы с расширениями wav, mp3, aiff и т. п.);
□ Video (анимационные, или видео) – видео может быть беззвучным, а может и звуковым, т. е. сопровождаться синхронным звуком (файлы с расширениями avi, mov и т. п.);
□ Image (рисунки, или статические изображения) – обычные картинки (несколько условный тип, однако нам будет удобно говорить о нем в книге как о полноценной разновидности мультимедиа). Это файлы с расширениями gif, jpeg, tiff, рсх, bmp и т. п.
Общее название перечисленных типов файлов – это мультимедиа-, или просто медиа-файлы (рис. 1.1). Коротко остановимся на принципах хранения информации в медиа-файлах, начав с самого простого их типа (рисунков).

Рис. 1.1. Типы мультимедиа
1.1. Статические изображения
Вероятно, сегодня практически каждый пользователь представляет себе основной принцип хранения и отображения графической информации на компьютере. Тем не менее, скажем об этом несколько слов, чтобы последующие сведения о цифровом видео (которое представляет собой динамически сменяющую друг друга последовательность изображений) были для нас понятнее.
1.1.1. Разрешение
На первый взгляд, качественный рисунок, будучи отображенным на экране хорошего монитора, мало чем отличается от обычной фотографии. Однако на уровне представления изображения это отличие просто огромно. В то время, как фотографический снимок создается на молекулярном уровне (т. е. составляющие его элементы принципиально не различимы человеческим зрением, независимо от увеличения), рисунки на экране монитора (и, подчеркнем, в памяти компьютера) формируются благодаря пикселам (или пикселям) – элементарным составляющим изображения (чаще всего) прямоугольной формы. Каждый пиксел имеет свой определенный цвет, однако из-за их малого размера отдельные пикселы (почти или вовсе) неразличимы глазом, и у человека, рассматривающего картинку на экране монитора, их большое скопление создает иллюзию непрерывного изображения (рис. 1.2).
Примечание
Изображения на экранах компьютеров формируются при помощи пикселов квадратной формы. В отличие от компьютеров, во многих стандартах телевидения используются не квадратные, а прямоугольные пикселы. Параметром, характеризующим отношение размеров пикселов, выступает отношение их горизонтального и вертикального размеров, или пропорции пиксела (pixel aspect ratio). Более подробно с этой характеристикой вы можете познакомиться на уроке 4.

Рис. 1.2. Изображения на компьютере формируются благодаря пикселам
Каждый пиксел (кстати, слово pixel образовано от первых двух букв английских слов picture element) представляет информацию о некоторой «средней» интенсивности и цвете соответствующей области изображения. Общее число пикселов, представляющих рисунок, определяют его разрешение. Чем больше пикселов создают изображение, тем естественнее оно воспринимается человеческим глазом, тем, как говорят, выше его разрешение (рис. 1.3). Таким образом, пределом «качества» компьютерного рисунка является размер формирующих его пикселов. Более мелкие, чем пикселы, детали компьютерного рисунка совершенно теряются и в принципе невосстановимы. Если рассматривать такой рисунок в увеличительное стекло, то, по мере увеличения, мы увидим только расплывающееся скопление пикселов (см. рис. 1.2), а не мелкие детали, как это было бы в случае качественного фотоснимка.

Рис. 1.3. Общее число пикселов (разрешение) определяет качество изображения
Здесь стоит оговориться, что, во-первых, мы имеем в виду традиционную (аналоговую, а не цифровую) фотографию (т. к. принцип цифровой фотографии как раз тот же самый, что и обсуждаемый принцип формирования изображения из пикселов), а во-вторых, даже для нее, говоря о качестве изображения, всегда следует помнить о самой технологии фотографии. Ведь изображение на фотопленке появляется благодаря прохождению света через объектив фотокамеры, и его качество (в частности, четкость и различение мелких деталей) напрямую зависит от качества оптики. Поэтому, строго говоря, «бесконечная» четкость традиционного фотографического снимка, о которой мы говорили, является некоторым преувеличением.
Примечание
На самом деле, современные цифровые фотокамеры позволяют зафиксировать изображение, разрешение которого практически не уступает аналоговому (в том смысле, что сейчас возможно оцифровать такое количество пикселов, которое будет "перекрывать" границы разрешения самой оптики). Однако для предмета нашей книги этот факт не играет важной роли, т. к. в настоящее время цифровое видео в подавляющем большинстве случаев передается именно с невысоким разрешением (относительно малым общим числом пикселов) и принимать во внимание такой параметр, как разрешение, просто необходимо.
Итак, немного упрощая, чтобы представить рисунок в цифровом виде, необходимо покрыть его прямоугольной сеткой размера MxN (М точек по горизонтали и N по вертикали). Это сочетание чисел MxN (например, 320x240, 800x600 и т. д.) и называют разрешением (resolution) изображения, или размером кадра (frame size). Затем следует усреднить данные о структуре изображения в пределах каждого пиксела и записать соответствующую информацию о каждом из MxN пикселов изображения в графический файл. Для цветного изображения это будет информация о конкретном цвете каждого пиксела (о компьютерном представлении цвета написано чуть ниже в этом разделе), а для черно-белых изображений – это информация об интенсивности черного цвета. Чтобы объяснить еще несколько важных параметров компьютерного представления изображений, остановимся далее чуть подробнее на их последнем типе – рисунках, выполненных в оттенках серого цвета (grayscale), т. е. в градации от белого до черного.
1.1.2. Глубина пиксела
Поскольку компьютер оперирует исключительно цифрами, то для описания интенсивности цвета отдельного пиксела он применяет определенное числовое значение, которое является целым числом, т. е. – 0, 1, 2 и т. д. К примеру, чисто белый цвет в черно-белых рисунках будет описываться нулевой интенсивностью, чисто черный – некоторым максимальным числом, а серые цвета – промежуточными значениями (в зависимости от их оттенка). Важным параметром, влияющим на качество представления изображения, является именно это максимальное значение интенсивности, которое (за вычетом единицы) называется глубиной пиксела (pixel depth).
Если глубина пиксела равна, к примеру – 128, то это означает, что (кроме белого и черного цветов, интенсивность которых, по определению, равна 0 и 127 соответственно) возможно представить на экране компьютера лишь 128 – 2 = 126 оттенков серого цвета (рис. 1.4, а). Промежуточные цвета отобразить будет невозможно, и (если таковые присутствовали в исходном изображении до оцифровки) они будут заменены наиболее близким оттенком из этих 126 градаций. В то же время для изображений с глубиной пиксела, равной 256, возможно отобразить в два раза больше оттенков, и поэтому такое изображение будет, скорее всего, существенно более естественным.
Минимально возможная глубина пиксела, равная 2, позволяет представить лишь два цвета – черный и белый (рис. 1.4, б) – и подходит для графического хранения черно-белых документов с линейной графикой (line art).

Рис. 1.4. Черно-белые изображения с одинаковым разрешением, но разной глубиной пикселов
Примечание
В качестве градаций глубины пиксела выбираются числа 2, …, 128, 256 и т. д., т. к. все они являются степенями цифры 2, обеспечивая наиболее эффективное хранение данных на компьютере (оперирующем изначально числами в двоичном представлении). Напомним читателю, что один байт информации как раз эквивалентен хранению одного из чисел диапазона 0…255.
1.1.3. Качество (компрессия)
Хранение всей информации о том или ином изображении (т. е. о цвете каждого его пиксела) зачастую или невозможно, или неэффективно. Например, рисунок размером 800x600 пикселов требует записи информации о 800x600 = 480 000 пикселах. Если использовать глубину пиксела, равную 256 (т. е. кодировать каждый пиксел одним байтом), то размер файла, хранящего изображение (в оттенках серого цвета), будет равен почти половине мегабайта.
Примечание
Несколько забегая вперед отметим, что для хранения такого же цветного изображения потребуется файл уже в три раза большего размера (почти 1.5 Мбайт), а для хранения одной секунды цветного видео с кадром такого качества и типичной частотой кадров 24 к/с целых 40 Мбайт!
Чтобы уменьшить размеры файлов, хранящих изображения, применяются специальные программы, называемые компрессорами, или, по-другому, кодеками (codec – от англ. compressor/decompressor). Процедуру уменьшения размера медиа-файла называют компрессией или сжатием. Как правило, при сжатии некоторая часть информации о рисунке теряется, и его качество соответственно понижается. Многие программы-компрессоры позволяют регулировать степень ухудшения рисунков путем варьирования параметра, называемого качеством сжатия, которое обычно измеряется в процентах. Очевидно, что чем сильнее сжато изображение (т. е. чем меньше получившийся медиа-файл), тем хуже будет его качество (рис. 1.5).

Рис. 1.5. Два изображения с разным качеством компрессии
Все сказанное о рисунках в полной мере (и даже сильнее, т. к. при компрессии может учитываться дополнительная информация о последовательностях кадров) относится и к видеофайлам. Как правило, эффективность сжатия существенно зависит от структуры самого изображения, и правильный подбор программы-кодека зачастую позволяет достичь просто фантастических успехов в улучшении качества изображений. Очевидно, что следует выбирать те кодеки и так регулировать их параметры, чтобы, с одной стороны, обеспечить хорошее качество изображения, а с другой – скорость расчетов и приемлемый физический размер медиа-файла. Однако зачастую идеальный подбор кодека является «почти искусством» и под силу только очень опытным пользователям.
1.1.4. Цвет
Ограничимся самыми общими упоминаниями о технологии компьютерного отображения цветных изображений. Как известно, человеческий глаз устроен таким образом, что способен раздельно воспринимать три цвета, называемых основными: красный, зеленый и синий. Какой-либо предмет, имеющий определенный цвет, воспринимается нашим зрением как определенная комбинация этих основных цветов. Например, белый цвет ассоциируется нами как смесь всех трех основных цветов в максимальной равной пропорции, черный – как комбинация нулевых интенсивностей основных цветов, чисто синий цвет – как комбинация максимальной пропорции синего и нулевой – красного и зеленого, и т. д.
Именно на этом принципе и построено компьютерное представление цвета. Каждый пиксел цветного изображения кодируется тремя числами – сочетанием трех основных цветов: красного, зеленого и синего. Такую систему кодирования цвета называют моделью RGB (от англ. слов Red, Green, Blue – красный, зеленый, синий). Как правило, каждый цвет кодируется одним байтом информации, т. е. пропорции цветов представляются числами от О до 255. Разумеется, такая система передачи цвета является дискретной, т. е. не каждый имеющийся в природе цвет (число оттенков которого бесконечно) можно представить на компьютере. В этом смысле цифровое представление цвета имеет те же плюсы и минусы, что и рассмотренная нами выше передача интенсивности черно-белых изображений.
Примечание
Некоторые рисунки хранят информацию о цвете в других системах, например, CMYK-модели (голубой, пурпурный, желтый и черный), часто применяемой в бумажной полиграфии. Однако для представления на экране монитора компьютера сочетание этих цветов все равно пересчитывается в комбинацию основных цветов RGB.
Говоря о технологии передачи цвета на компьютере, нельзя не сказать о том, что она тесно связана с проблемой компрессии изображений. Нетрудно посчитать, что если каждый из основных цветов кодировать при помощи одного байта, то общее число возможных цветов составит более 16 миллионов. Кодировать каждый пиксел изображения с учетом такого большого количества цветов зачастую представляется расточительным. Поэтому многие кодеки используют несложный трюк, позволяющий значительно уменьшить размер графического файла. Они изначально, исходя из предварительного анализа исходного рисунка, готовят набор характерных именно для него цветов (например, 256 цветов), называемый цветовой палитрой (color palette). Информация об этих цветах записывается в определенном виде в графический файл, а потом уже изображение «перерисовывается» кодеком исключительно при помощи цветов из созданной палитры. Разумеется, некоторые цвета исходного рисунка при таком способе компрессии приходится заменять наиболее близкими цветами из палитры, что ухудшает качество изображения, но позволяет существенно сократить физический размер графического файла. При работе с цветными изображениями на компьютере важно постоянно помнить о принципе использования цветовых палитр, и в случае необходимости (для достижения лучшего качества цветопередачи или, напротив, в целях минимизации размера файла) корректировать параметры программы-компрессора.
1.2. Видео
Все, сказанное выше по отношению к статическим изображениям, относится и к видео. Надо лишь помнить о том, что впечатление просмотра видео на компьютере создается благодаря быстрому чередованию отдельных статических изображений, называемых кадрами (frames). Количество кадров, демонстрируемых в течение одной секунды, называется частотой кадров (frame rate). Психология человеческого восприятия такова, что при чередовании с частотой более 20 кадров в секунду они не воспринимаются как отдельные изображения, а полностью создают иллюзию просмотра динамической картины (рис. 1.6).

Рис. 1.6. Иллюзия просмотра видеофильма основана на принципе быстрого чередования кадров
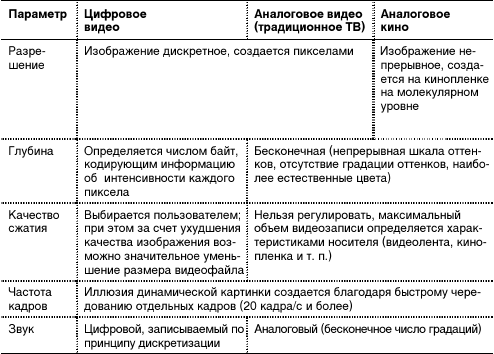
Принцип покадрового видео, как вы знаете, лежит в основе традиционного (аналогового) кино и телевидения. Отличие компьютерного представления видео проявляется лишь на изложенных нами ранее характеристиках отдельных кадров видео как компьютерных изображений. Сведем все то, о чем мы уже рассказали, и то, о чем только собираемся рассказать, в одну таблицу (не касаясь пока звука, рассматриваемого в следующем разделе).
Внимание
Заметим, что термином "Цифровое видео" здесь и далее мы обозначаем не только видео, которое воспроизводится на мониторе компьютера, но и современные "некомпьютерные" технологии (цифровые видеомагнитофоны, видеокамеры и т. п.).
Таблица 1.1. Цифровое и аналоговое видео

Исторически сложилось, что разные стандарты кино и ТВ поддерживают различную частоту кадров. Приведем характеристики некоторых из них:
□ 24 (кадра/с) – используется для создания кинофильмов на кинопленках (классический кинематограф);
□ 25 (кадров/с) – стандарт PAL/SECAM, европейский стандарт телевидения;
□ 29.97 (кадров/с) – стандарт частоты кадров для NTSC (североамериканского стандарта телевидения);
□ 30 (кадров/с) – режим, довольно часто применяемый для создания компьютерных мультимедийных продуктов.
При работе с цифровым видео важное значение имеет договоренность о нумерации отдельных кадров. Способ и формат расстановки числовых меток, связанных с каждым кадром, называется таймкодом (timecode) кадра. Чаще всего используется отображение таймкода в стандарте NTSC, определяющий нумерацию кадров в пределах каждой секунды фильма, т. е. в виде час : минута : секунда : кадр. Например, таймкод 01:37:10:21 означает 21-й кадр 10-й секунды 37-й минуты 1-го часа от начала фильма. Однако наряду с таким представлением иногда применяются и альтернативные варианты нумерации кадров (например, сквозная нумерация кадров по порядку от начала до конца, без ссылки на время, т. е. О, 1, 2, …, 100 000, 100 001, 100 002 и т. д.).

Рис. 1.7. Качество цифрового видео зависит от разрешения и других параметров отдельных кадров
Подытожим основной принцип компьютерного представления видео: эффект восприятия человеческим зрением динамической картины создается благодаря последовательной демонстрации (с достаточной частотой) отдельных кадров (см. рис. 1.6). При этом каждый кадр является стандартным компьютерным рисунком, обладая всеми его характерными качествами (рис. 1.7), а для уменьшения размеров видеофайлов часто применяются специальные программы-кодеки, большинство из которых используют принцип схожести последовательных кадров друг с другом.
1.3. Звук
Посвятим данный раздел объяснению основных моментов возникновения, распространения и восприятия человеком звука, а также главным параметрам, связанным с представлением цифровой аудиоинформации.





